Cara Menampilkan Url Postingan Otomatis Blogger
 |
| Cara Menampilkan Url Otomatis Di Dalam Postingan |
Tutorial kali ini kita akan membahas tentang bagaimana cara membuat url otomatis di dalam postingan blogger tujuan pembuatan url postingan ini untuk mempermudah copy link postingan kita .. dan bisa juga untuk mempercantik tampilan template yang kita dipakai .. Tutorial kali ini sangatlah ringan tidak memberatkan loading sebuah blogger .. Perlu di ketahui tutorial ini tidak memakai javasciprt yang bisa membuat blogger kalian menjadi lambat
Maka dari itu jangan khawatir kalo memakai tutorial ini karena tidak memberatkan loading sebuah blogger .. langsung saja ke tutorial
- Pertama Buka Blogger > Tema > Edit Html
- Cari Kode ]]></b:skin> Dan Simpan Css Ini Tepat Di Atas ]]></b:skin>
#linkshare{text-align:left;margin-top:2em; padding-bottom:5px;color:#555555;}
- Langkah Selanjutnya Cari Kode <data:post.body/> atau <div class='post-footer > Simpan kode di bawah ini tepat di bawah <data:post.body/> atau <div class='post-footer'>
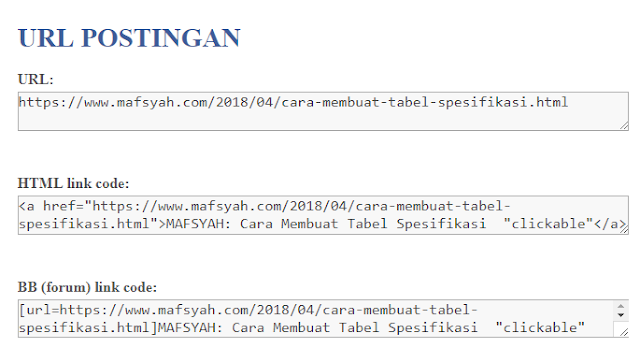
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType != "archive"'> <b:if cond='data:blog.pageType == "item"'> <div id='linkshare'> <h2 style='margin-bottom:0.5em;color:#555555;'>Grab The Post URL</h2> <b>URL:</b> <textarea id='url' onclick='this.focus();this.select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'><data:blog.url/></textarea> <br/> <b>HTML link code:</b> <textarea id="HTML-code" onclick="this.focus();this.select()" readonly="readonly" rows="1" style='margin-bottom:15px; background-color: #F8F8F8;color:#444444; height: 2.6em; width: 98%;' title="Click to highlight"><a href="<data:blog.url/>"><data:blog.pageTitle/> "clickable"</a></textarea> <br/> <b>BB (forum) link code:</b> <textarea id='BB-code' onclick='this.focus();this.select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'>[url=<data:blog.url/>]<data:blog.pageTitle/> "clickable"[/url]</textarea> </div> </b:if> </b:if> </b:if>
Posting Komentar untuk "Cara Menampilkan Url Postingan Otomatis Blogger"